Характеристики
Разновидность:L
Архив:Да
Материал:неопрен
Комплектация:пояс \ сумка пылезащитная
Основной цвет:синий
Товар разобрали
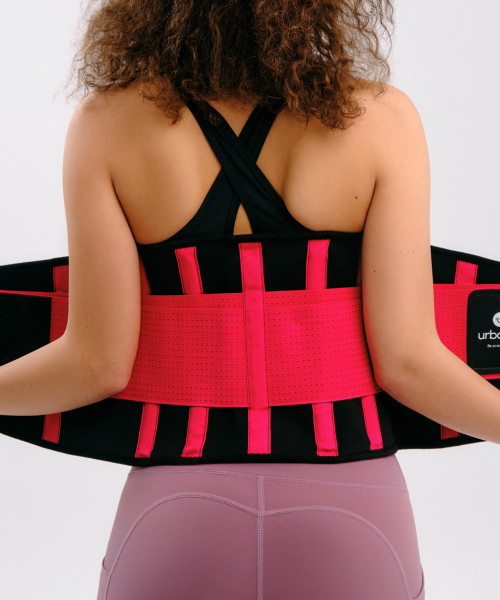
Пояс для похудения Urbanfit, синий
21 отзыв
Артикул: 381977
Пояс для
похудения
похудения
Оптимальное дополнение к тренировкам для спортсменов с любым уровнем физической подготовки и комплекции тела


4 усиленных
ребра
ребра
Фитнес пояс корсетного типа Urbanfit предназначен для фиксации поясничного отдела позвоночника во время физических нагрузок.
Равномерно распределяя нагрузку, пояс является отличной поддержкой вашей поясницы, предохраняя ее от возможных травм во время работы в тренажерном зале и домашних занятий спортом.


Регулируемый
размер
размер
Двойная регулируемая конструкция липучки обеспечивает комфортную посадку, пояс плотно прилегает к пояснице и не смещается
Эффект «сауны»
Обильное потоотделение под поясом провоцирует сокращение даже мелких мышц, что, безусловно, ускоряет процесс похудения
Оптимальная
высота пояса
высота пояса
Увеличенная высота пояса 26 см оптимальна для необходимой поддержки для вашего поясничного отдела и нижней части живота




Технологичные материалы
Изготовлен из высококачественного неопрена, полиэстера и латекса. Мягкие и дышащие материалы очень комфортны в носке
Формирование
линии талии
Мгновенно убирает живот и придаёт фигуре силуэт песочных часов. Пояс практически не заметен под одеждой
“
Покупкой очень довольна, хороший пояс за такие деньги. Высокая спинка с рёбрами жесткости ( как в ортопедических корсетах), мягкая эластичная ткань, качественные липучки. Две яркие широкие резинки прочно фиксируются и позволяют создать любую силу натяжения.”
Urbanfit





